Top 10 Fresh Resources for Web Designers and Developers
We bring you the list of fresh and recently updated resources for web designers and developers. In this blog post, we researched and collected some of the cutting-edge CSS and JavaScript libraries, desktop applications and CLIs.
With the help of advanced tools, you can develop more reliable and powerful web projects for your clients and customers with ease. These tools help you develop innovative and unique websites and apps like a breeze.
So, let’s get started!
1. Mononoki
 Mononoki is a great tool specially designed for a web developer who can use to enhance the code formatting. It is available as an installable desktop font (.ttf) and web font (.eot, and .woff).
Mononoki is a great tool specially designed for a web developer who can use to enhance the code formatting. It is available as an installable desktop font (.ttf) and web font (.eot, and .woff).
It is a new alternative to classic monotypes such as Menlo, Monaco, and Courier.
2. CSS Purge
 The CSS Purge is a complete suite of articles, references, and statistics for CSS. It provides resourceful information to help web developers to make well-informed decisions regarding CSS methodologies, framework, and tools that you would like to use in your project.
The CSS Purge is a complete suite of articles, references, and statistics for CSS. It provides resourceful information to help web developers to make well-informed decisions regarding CSS methodologies, framework, and tools that you would like to use in your project.
3. CertBot
 CertBot offers a convenient way to deploy certificates from Let’s Encrypt. It provides a complete set of command lines that support various server configurations like NGINX, Apache, and Plesk.
CertBot offers a convenient way to deploy certificates from Let’s Encrypt. It provides a complete set of command lines that support various server configurations like NGINX, Apache, and Plesk.
Let’s Encrypt is a communal effort which is made to secure the web by offering a free SSL Certificate.
4. BideoJS
 BideoJS is also a powerful web developing tool that allows you to embed a full-page autoplay video on the homepage of a website with ease.
BideoJS is also a powerful web developing tool that allows you to embed a full-page autoplay video on the homepage of a website with ease.
It is a simple, lightweight, and responsive tool that can be configured according to your needs and specifications.
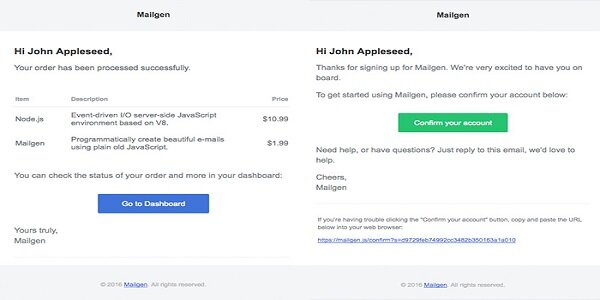
5. Mailgen
 If you want to generate a simple, clean and responsive HTML email, then use the Mailgen node module.
If you want to generate a simple, clean and responsive HTML email, then use the Mailgen node module.
It comes with a plenty of options that enables you to customize the overall look and feel of the email, without much effort. You can set the email “theme”, the “Call-to-action” button, and the email header to make it more responsive and user-friendly.
6. IE8 Linter
 Internet Explorer 8 or IE8 is a conventional browser that doesn’t support new-age web technologies such as Transforms, Transitions, CSS3 Animations and HTML5 element without a polyfill.
Internet Explorer 8 or IE8 is a conventional browser that doesn’t support new-age web technologies such as Transforms, Transitions, CSS3 Animations and HTML5 element without a polyfill.
With the help of this tool, you can scan the sites for Internet Explorer 8 compatibility as it provides the in-depth reports regarding the possible issues and their relevant solutions.
7. Photon Kit
 Photon Kit is an incredible tool that allows you to build intriguing Electron applications using easy HTML and CSS web technologies.
Photon Kit is an incredible tool that allows you to build intriguing Electron applications using easy HTML and CSS web technologies.
It comes with a ton of powerful components that lets you develop common UI elements in an app such as a toolbar, sidebar, and icons/buttons.
8. SQLectron
 SQLectron is a lightweight, simple yet powerful SOL desktop client that allows you to see and perform multiple SQL operations effectively and efficiently.
SQLectron is a lightweight, simple yet powerful SOL desktop client that allows you to see and perform multiple SQL operations effectively and efficiently.
This tool supports Postgre SQL, MySQL, Microsoft SQL server cross database and platform – it is available for Windows, OS X, and Linux.
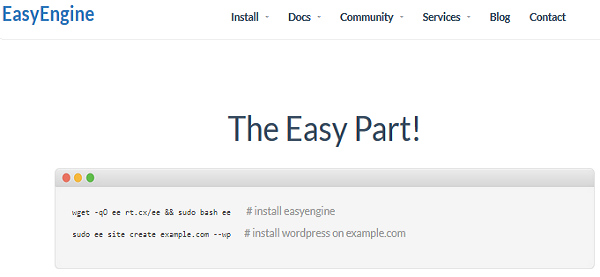
9. EasyEngine
 The EasyEngine is a complete suite of command lines that lets you configure your WordPress with tools and modules such as Caching plugin, Redis, and PageSpeed.
The EasyEngine is a complete suite of command lines that lets you configure your WordPress with tools and modules such as Caching plugin, Redis, and PageSpeed.
It boosts the speed of WordPress server, without any hassle. It allows you to manage your high traffic site with ease.
10. RichCSS
 RichCSS is an ideal CSS framework that provides a sane structure to its users. The framework manages folders, classes, and directories in a pro-DRY way that enables it to be reusable.
RichCSS is an ideal CSS framework that provides a sane structure to its users. The framework manages folders, classes, and directories in a pro-DRY way that enables it to be reusable.
It also offers its own CLI that you can use to begin a new Rich Project such as Git, Bower, and NPM.
Conclusion
With the help of these tools/resources, web developers can bring more stability, reliability and creativity into their web projects.


