Top 10 Web Developer Resources for 2018
Web developers always try to look for fresh resources and tools all the time. The fresh resources and tools can increase the quality of your work as well as make your task easier. Moreover, it helps in getting more and more customers and producing more businesses . It is well known fact that the Web development trends keep on changing. So, it is important to keep up to date. In this article, we will explain top 10 fresh resources for the web developers. Take a look!
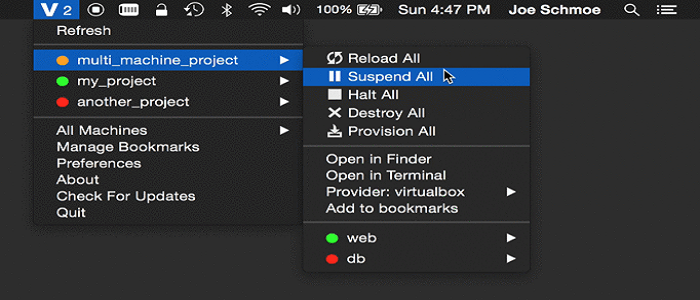
1. Vagrant Manager
 This resource or tool is a GUI application which is used to control Vagrant. With this tool, you can run or stop Vagrant, and check out easily which Vagrant is currently running. It is available for windows and OS X only.
This resource or tool is a GUI application which is used to control Vagrant. With this tool, you can run or stop Vagrant, and check out easily which Vagrant is currently running. It is available for windows and OS X only.
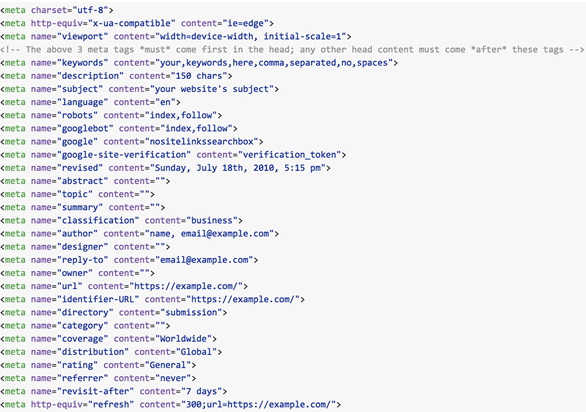
2. Head
 Normally, the head tag contains the link tag, title tag pointing to a script tag, and stylesheet in order to load a JavaScript file. It shows that there are many more which we may include within the head tag. The list involves general Meta tags as well as a link to one particular platform.
Normally, the head tag contains the link tag, title tag pointing to a script tag, and stylesheet in order to load a JavaScript file. It shows that there are many more which we may include within the head tag. The list involves general Meta tags as well as a link to one particular platform.
3. Coleure
 With coleure, you may drag and drop colors in order to make your own color palette, making this more organized and visual approach for making a color scheme. In order to save your collection, you can Sign up to create an account.
With coleure, you may drag and drop colors in order to make your own color palette, making this more organized and visual approach for making a color scheme. In order to save your collection, you can Sign up to create an account.
4. Mo.js
 This resource is a package of JavaScript animation library which comes with a couple of presets thereby you may easily run and set the animation immediately. It enables you to reduce irrelevant functionality, as well as smooth and fluid.
This resource is a package of JavaScript animation library which comes with a couple of presets thereby you may easily run and set the animation immediately. It enables you to reduce irrelevant functionality, as well as smooth and fluid.
5. Lavalamp
On the web, Infinite Scroll is a famous interface where it draws fresh and a new content as we reach the bottom of the web page. Lavalamp is a JavaScript library which is embellished to replace the Infinite Scroll.
6. Maintainable CSS
 This amazing tool is one of the most refine methods to create stellar CSS which is maintainable in the long period of time throughout generations.
This amazing tool is one of the most refine methods to create stellar CSS which is maintainable in the long period of time throughout generations.
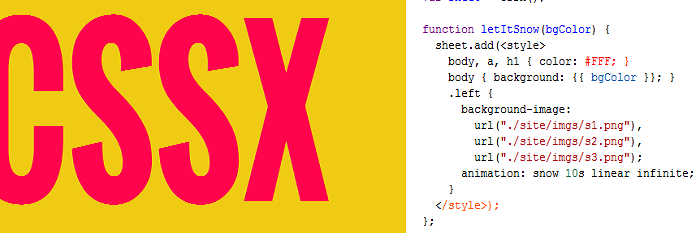
7. CSSX
 This resource enables web developers to write CSS in JavaScript. It is the same native CSS syntax which is rolled in the function of JavaScript. This tool looks amazing and is surely worth for you.
This resource enables web developers to write CSS in JavaScript. It is the same native CSS syntax which is rolled in the function of JavaScript. This tool looks amazing and is surely worth for you.
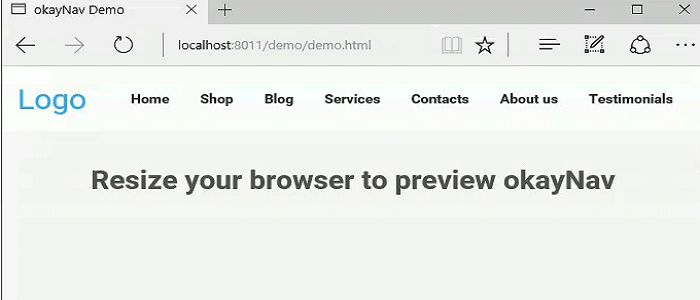
8. OkayNav
 It is a jQuery which is used to build a responsive navigation. It has a diverse take on responsive design because of the fact that the viewport is resized down to smaller; every menu might be merged in an icon to endure the limited size of a viewport.
It is a jQuery which is used to build a responsive navigation. It has a diverse take on responsive design because of the fact that the viewport is resized down to smaller; every menu might be merged in an icon to endure the limited size of a viewport.
9. Particles
 This amazing tool adds floating particle networks on your site. It will make your site beautifully immediately. It may react to the movement of the cursor. The reactions and also other elements such as shape, distance, and colors can be configured through it.
This amazing tool adds floating particle networks on your site. It will make your site beautifully immediately. It may react to the movement of the cursor. The reactions and also other elements such as shape, distance, and colors can be configured through it.
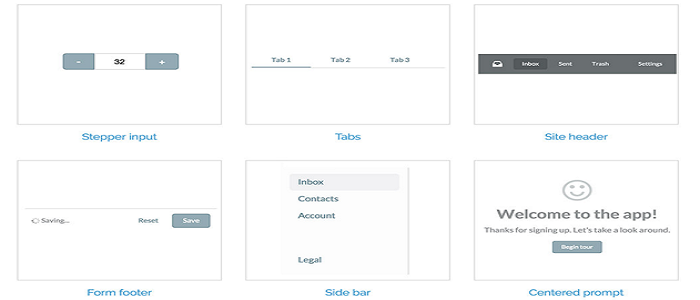
10. Flexbox Patterns
 It is a collection of CSS, drop-in HTML and snippets to build an interface like:
It is a collection of CSS, drop-in HTML and snippets to build an interface like:
- Menu navigation
- Header
- Footer
If you find using Flexbox difficult to understand, this is an amazing source of impetus to finally learn Flexbox.



Thanks for sharing this wonderful list with all of us. I appreciate your work. If anyone looking for best mobile application development company visit Biz4solutions because they have highly qualified web and mobile app developers who provide mobile application development services as per client specification. For more info visit @ http://www.biz4solutions.com/mobile-application-development-company/